How to Upload Data Into Google Drive Using Script
Proses pembelajaran yang dilaksanakan guru / dosen seringkali memberi tugas kepada mahasiswa/siswa dan hasilnya dikirim melalui electronic mail atau Whatsapp ataupun medi lainnya. Sebenarnya hal ini sudah biasa dilakukan oleh semua orang, dimana ujung-ujungnya guru/dosen tersebut harus mengunduh satu persatu file yang dikirimkan oleh mahasiswa/siswa. Jika mahasiswa/siswa yang diampu jumlahnya tidak terlalu banyak mungkin tidak masalah, tapi jika jumlahnya banyak dan matakuliah atau matapelajaran yang berbeda-beda, ini akan menjadikan pekerjaan yang kurang efektif.
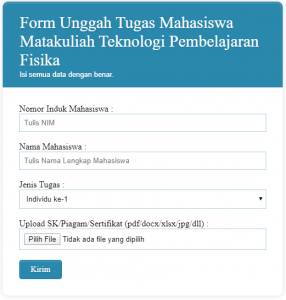
Kita sebagai pendidikan akan mengalami kesulitan melihat ini termasuk tugas apa punya siapa. Nah, dengan memanfaatkan aplikasi yang disediakan oleh Google Drive merupakan salah satu cara untuk memanajemen file tugas. Data dan file tugas yang dikirim oleh mahasiswa akan langsung masuk ke Google sheet dan drive lewat Form Upload seperti contoh tampilan dibawah ini.

Tampilan aplikasi upload tugas

FIle yang sudah diupload mahasiswa

FIle Excel/Spreadsheet sebagai tabel daftar upload
Dengan model manajemen file seperti ini kita akan lebih mudah melihat file yang sudah diupload oleh siswa atau mahasiswa. Karena dari file Excel atau Spreadsheet yang ada sudah menunjukkan link file, dan file tertata rapi dalam satu folder dalam google drive, beda dengan di email yang kita akan kebingungan mencari file. Selain itu file yang diupload lebih besar dari kapasitas file email yang hanya 25MB.
Bagaimana caranya? Nah berikut adalah langkah-langkahnya :
- Login dan masuk ke Google Drive dan buat folder baru, misal nama foldernya "Tugas Matakuliah blablabla".

2. Masuk kedalam folder yang baru saja dibuat dan buatlah file sail baru, misal nama filenya "Upload Tugas"

3. Buka kembali file sheet yang baru saja dibuat lalu buat Header sesuai kolom yang akan kita isikan

pastikan kolom pertama (A) berisi waktu atau timestamp, yaitu untuk isian otomatis upload
iv. Kemudian pilih file menu Tool > Script editor

five. Nama Project Script bisa diubah atau default juga tidak masalah
six. Ubah isi script code.gs atau kode.gs seperti dibawah ini:
var SPREADSHEET_FILE_ID = '1tDPX_GW8g62EF7FrfzgsgiqLAeyBUfyL9U'; var SHEET_NAME_TO_WRITE_DATA_TO = "Sheet1"; var folderId = "1mjMXkldNRr8X1gt_TDLpEzY_W"; var ADD_TIMESTAMP = truthful; var ADD_IMAGE_URLS_TO_SHEET = true;function doGet() { var template = HtmlService.createTemplateFromFile('index');render template.evaluate() .setTitle('Upload Tugas Mahasiswa') .setSandboxMode(HtmlService.SandboxMode.IFRAME); };
untuk file ID silakan ganti dengan file ID Anda yang ada di file seperti gambar di bawah ini
 untuk binder ID silakan ganti dengan folder ID Anda yang ada di file seperti gambar di bawah ini
untuk binder ID silakan ganti dengan folder ID Anda yang ada di file seperti gambar di bawah ini

untuk nama sail (Sheet1) sesuaikan dengan nama canvas yang kita gunakan layaknya canvass dalam file excel pada umumnya
7. Buat file Html baru melalui menu File > New > Html file. Beri nama "CSS_Generic.html" dan ubah isi scriptnya seperti dibawah ini:
<style> .spinner {position: absolute;left:42%;elevation=35%;} </mode> eight. Buat file Html baru melalui menu File > New > Html file. Beri nama "CSS_Main_Form.html" dan ubah isi scriptnya seperti dibawah ini:
<mode blazon="text/css"> #msgToUsr { position: absolute; left: 30%; width: twoscore%; groundwork-color: white; edge: 2px solid red; text-align: center; display:none; } #titleOfForm { brandish: cake; margin-left: auto; margin-right: auto; margin-bottom: 6px; width:488px; acme:40px; border: solid 1px lightgray; border-radius: 5px; background: #73AD21; padding: 12px; text-align:center; } img { brandish: block; margin-left: auto; margin-correct: auto; width:500px; height:170px; } class { width:450px; padding:30px; margin: auto; background: #FFF; border-radius: 10px; -webkit-border-radius:10px; -moz-border-radius: 10px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.13); -moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.13); -webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.13); } h2 { width:450px; padding:30px; margin: auto; margin-elevation: 5px; margin-lesser: 10px; text-align: eye; border-radius: 10px; background: #FF8500; color: #fff; box-shadow: 1px 1px 4px #DADADA; -moz-box-shadow: 1px 1px 4px #DADADA; -webkit-box-shadow: 1px 1px 4px #DADADA; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; } h1 { background: #2A88AD; padding: 20px 30px 15px 30px; margin: -30px -30px 30px -30px; edge-radius: 10px 10px 0 0; -webkit-edge-radius: 10px 10px 0 0; -moz-border-radius: 10px 10px 0 0; color: #fff; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.12); font: normal 30px 'Bitter', serif; -moz-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17); -webkit-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17); box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17); border: 1px solid #257C9E; } h1 > span { display: block; margin-elevation: 2px; font: 13px Arial, Helvetica, sans-serif; } label { display: cake; font: 13px Arial, Helvetica, sans-serif; color: #888; margin-bottom: 15px; } input[type="text"], input[type="email"], input[type="file"], textarea, select { display: block; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; width: 100%; padding: 8px; outline: none; border: 1px solid #B0CFE0; -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; } section{ font: normal 20px 'Biting', serif; color: #2A88AD; margin-bottom: 5px; } section span { background: #2A88AD; padding: 5px 10px 5px 10px; position: absolute; border-radius: 50%; -webkit-edge-radius: l%; -moz-border-radius: 50%; border: 4px solid #fff; font-size: 14px; margin-left: -45px; color: #fff; margin-top: -3px; } input[blazon="button"], input[type="submit"]{ background: #2A88AD; padding: 8px 20px 8px 20px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; color: #fff; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.12); font: normal 30px 'Biting', serif; -moz-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17); -webkit-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17); box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17); border: 1px solid #257C9E; font-size: 15px; } input[type="button"]:hover, input[blazon="submit"]:hover{ background: #2A6881; -moz-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.28); -webkit-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.28); box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.28); } </mode> ix. Buat file google script baru melalui menu File > New > Script file. Beri nama "GS_Process_Data.gs" dan ubah isi scriptnya seperti dibawah ini:
function processForm(theForm) { var allTheData,doc,fileBlob,folder,sheet,targetRange,template; var npm,name,handphone,email,mkkelas,jenis; var fileUrl; var arrayOfNamesToWriteToSS,i,L,outerArray,innerArray,thisKey,TS; //Logger.log(theForm); arrayOfNamesToWriteToSS = ['nim','nama','jenis']; Fifty = arrayOfNamesToWriteToSS.length; fileBlob = theForm.myFile1; Logger.log(fileBlob) if (folderId) { folder = DriveApp.getFolderById(folderId); } else { folder = DriveApp.getRootFolder(); }; if (fileBlob.name) {doc = folder.createFile(fileBlob); fileUrl = doc.getUrl();}; template = HtmlService.createHtmlOutputFromFile('HTML_Feedback').getContent(); allTheData = ""; innerArray = []; if (ADD_TIMESTAMP) { TS = new Appointment(); innerArray.push(TS); }; for (i=0;i<L;i+=i) { thisKey = arrayOfNamesToWriteToSS[i]; allTheData = allTheData + theForm[thisKey] + " <br>"; innerArray.push(theForm[thisKey]); }; outerArray = []; outerArray.push button(innerArray); //Logger.log('theForm.name: ' + theForm.proper noun); template = template.supercede('11111_PutTheDataHere_22222',allTheData); if (ADD_IMAGE_URLS_TO_SHEET) { if (fileUrl) innerArray.push(fileUrl); }; if (!SPREADSHEET_FILE_ID) {render ['err','No Spreadsheet ID',template]}; sheet = SpreadsheetApp.openById(SPREADSHEET_FILE_ID).getSheetByName(SHEET_NAME_TO_WRITE_DATA_TO); sail.appendRow(innerArray); return template; } untuk yang diwarna merah disesuaikan dengan kebutuhan kita
10. Buat file Html dengan nama "HTML_Body.html" dan ganti isi scriptnya seperti dibawah ini :
<div id="formDiv"> <!-- Form div volition exist hidden after form submission --> <!-- <img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/4QAiRXhpZgAATU/AMS///9k="> --> <div id="msgToUsr"></div> <form id="myForm"> <h1>Form Unggah Tugas Mahasiswa Matakuliah Teknologi Pembelajaran Fisika<span>Isi semua information dengan benar.</span></h1> Nomor Induk Mahasiswa : <input type="text" name="nim" onchange="clearIt(this)" placeholder="Tulis NIM"/><br/> Nama Mahasiswa : <input type="text" proper noun="nama" onchange="clearIt(this)" placeholder="Tulis Nama Lengkap Mahasiswa"/><br/> Jenis Tugas : <select name="jenis" onchange="clearIt(this)"> <selection>Individu ke-1</option> <selection>Individu ke-2</option> <option>Individu ke-iii</choice> <option>Individu ke-four</option> <option>Individu ke-5</option> <option>Kelompok ke-one</option> <choice>Kelompok ke-2</option> </select><br/> Upload SK/Piagam/Sertifikat (pdf/docx/xlsx/jpg/dll) : <input blazon="file" name="myFile1" onchange="clearIt(this)"/><br/> <input type="button" value="Kirim" onmouseup="submitForm(this.parentNode)" /><br/> </course> </div> <div id="inProgress" style="display: none;"> <!-- Progress starts subconscious, simply will be shown subsequently form submission. --> Proses upload. Mohon ditunggu sebentar dengan sabar :)... </div> <div id="output"> <!-- Bare div will exist filled with "Cheers.html" afterward form submission. --> </div> Judul form (warna merah dapat disesuaikan dengan kebutuhan
eleven. Buat file html dengan nama "HTML_Feedback.html" dan ganti isi scriptnya seperti dibawah ini :
<div> <h2>.:: Unggahan Data Berhasil ::.<br><br/>Terima kasih telah unggah data Tugas.</h2> <br><br/>Ttd. <br/>Dosen Pengampu Matakuliah <br/><b>(HM Rohmadi)</b> </div>
12. Buat file html dengan nama "JS_Library.html" dan ganti isi scriptnya seperti dibawah ini :
<script> window.AlanWells_shwSpnr = function(a,b) { //console.log('a: ' + a) AlanWells_displayinline(a); var daSpinHtml = '<div><img src="http://www.fairfieldelections.com/images/load_fancy.gif" alt="Smiley face" summit="42" width="42"></div>'; AlanWells_inHtml(a,daSpinHtml); }; window.AlanWells_hideSpnr = office(a,b) { AlanWells_inHtml(a,"");//If spinner was displayed, make sure it gets turned off AlanWells_hide(a); }; window.AlanWells_displayinline = function(a) { document.getElementById(a).mode.display = "inline"; }; window.AlanWells_inHtml = function(a,b) { document.getElementById(a).innerHTML = b; }; window.AlanWells_hide = office(a) { certificate.getElementById(a).fashion.display = "none"; }; </script> thirteen. Buat file html dengan nama "JS_Main_Form.html" dan ganti isi scriptnya seperti dibawah ini :
<script> window.clearIt = function(thisEl) { document.getElementById('msgToUsr').mode.display = 'none'; thisEl.style.backgroundColor = ""; }; window.submitForm = function(myForm) { var key,value,requiredList=[],nameName,thisEl,errElmt,inputType,die; die = false; requiredList = ['npm','name','myFile1'];//This is a listing of the names of questions that must be filled out for (key in myForm) { /*console.log('key: ' + primal); console.log('value: ' + myForm[cardinal]); panel.log('value: ' + myForm[cardinal].value); panel.log(myForm[key].value === ""); */ thisEl = myForm[primal]; if (thisEl===nada) continue; nameName = thisEl.proper name; if (requiredList.indexOf(nameName) === -1) {go on;};//If the name is not in the required listing value = thisEl.value; inputType = thisEl.type; /*console.log('inputType: ' + inputType); console.log('value: ' + value); console.log('name: ' + nameName); console.log(value === ""); */ if (value === "") { //panel.log('inside if block') //console.log(requiredList.indexOf(nameName) === -1); if (requiredList.indexOf(nameName) === -1) {continue;};//If the name is not in the required list die = true; //so it'southward not required, keep on checking other entries toggle_visibility('inProgress'); toggle_visibility('formDiv'); thisEl.mode.backgroundColor = "red";//Turn the background cherry thisEl.focus();//Move focus to the element with missing information window.scrollTo(0,0);//Scroll to the top errElmt = certificate.getElementById('msgToUsr'); errElmt.textContent = "Semua data harus diisi lengkap! klik pesan ini untuk menutup"; errElmt.style.brandish = 'inline-block'; errElmt.style.top = "45%"; errElmt.addEventListener("click", function(){ this.style.brandish = "none";}); }; }; //console.log('right before google.script.run'); //console.log(die); if (die) return; toggle_visibility('formDiv'); toggle_visibility('inProgress'); AlanWells_shwSpnr('idSpnr'); google.script.run .withSuccessHandler(updateOutput) .processForm(myForm) }; // Javascript function called by "submit" push handler, // to show results. function updateOutput(dataReturned) { var html,outputDiv; console.log('dataReturned: ' + dataReturned); console.log('typeof dataReturned: ' + typeof dataReturned); if (typeof dataReturned === 'object') { html = "<div>Data was not saved to spreadsheet</div><div>No Spreadsheet ID is prepare</div>" + dataReturned[two]; } else { html = dataReturned; }; toggle_visibility('inProgress'); outputDiv = document.getElementById('output'); outputDiv.innerHTML = html; AlanWells_hideSpnr('idSpnr'); } // From blog.movalog.com/a/javascript-toggle-visibility/ role toggle_visibility(id) { var eastward; //console.log('toggle_visibility ran' + id); e = certificate.getElementById(id); if(e.manner.brandish !== 'none')//Modified this line e.way.display = 'none'; else east.style.display = 'block'; } /* I modified the code for the function named toggle_visibility if(e.style.display !== 'none')//Modified this line Was: if(e.way.brandish === 'block') The style could exist many different settings. If information technology's inline for example, and so that would break the lawmaking. Simply if it'south !== "none", then if information technology's anything but none, so it's obviously being displayed. */ </script> 14. Buat file html dengan nama "index.html" dan ganti isi scriptnya seperti dibawah ini :
<!DOCTYPE html> <html> <head> <base target="_top"> <link href='http://fonts.googleapis.com/css?family=Biting' rel='stylesheet' blazon='text/css'> <!-- Utilise a templated HTML press scriptlet to import stylesheet --> <?!= HtmlService.createHtmlOutputFromFile('CSS_Main_Form').getContent(); ?> <?!= HtmlService.createHtmlOutputFromFile('CSS_Generic').getContent(); ?> </head> <trunk> <?!= HtmlService.createHtmlOutputFromFile('HTML_Body').getContent(); ?> </body> <!-- Use a templated HTML printing scriptlet to import JavaScript. --> <?!= HtmlService.createHtmlOutputFromFile('JS_Main_Form').getContent(); ?> <?!= HtmlService.createHtmlOutputFromFile('JS_Library').getContent(); ?> <div id="idSpnr" class="spinner"></div> </html> 15. Silakan Pilih File->Save All atau File–>Simpan Semua. Maka tampilan akhir penambahan script seperti dibawah ini :

14. Kemudian klik file carte du jour Publikasikan-> Terapkan sebagai Aplikasi Web, akan tampil seperti dibawah ini:

xv. Isikan sesuai keterangan di gambar di bawah, lalu pilih Deploy.

16. berikutnya muncul link upload tugas:

17. Silakan dicoba, jika diperlukan hak akses menulis file silakan ijinkan agar daapt upload tugas.
eighteen. Untuk memperpendek link dapat menggunakan http://s.id atau http://gg.gg atau htp://bit.ly dan lainnya
19. Selamat course upload tugas sudah bisa digunakan
20. Catatan: untuk memperoleh space google bulldoze unlimited gunakan GSuite for Education menggunakan domain sekolah/Perguruan Tinggi Anda.
Source: https://www.rohmadi.info/web/read/membuat-upload-tugas-menggunakan-script-google-drive/
0 Response to "How to Upload Data Into Google Drive Using Script"
Postar um comentário